Query shortcuts
Warning
Until they have been re-implemented for the new query panel which has been introduced in LinkAhead WebUI 0.11, query shortcuts only work with the legacy query panel.
Introduction
The WebUI supports the creation of query shortcuts which appear below the normal query input field. These shortcuts facilitate looking for data as query strings which are used frequently. They can be stored and reused.

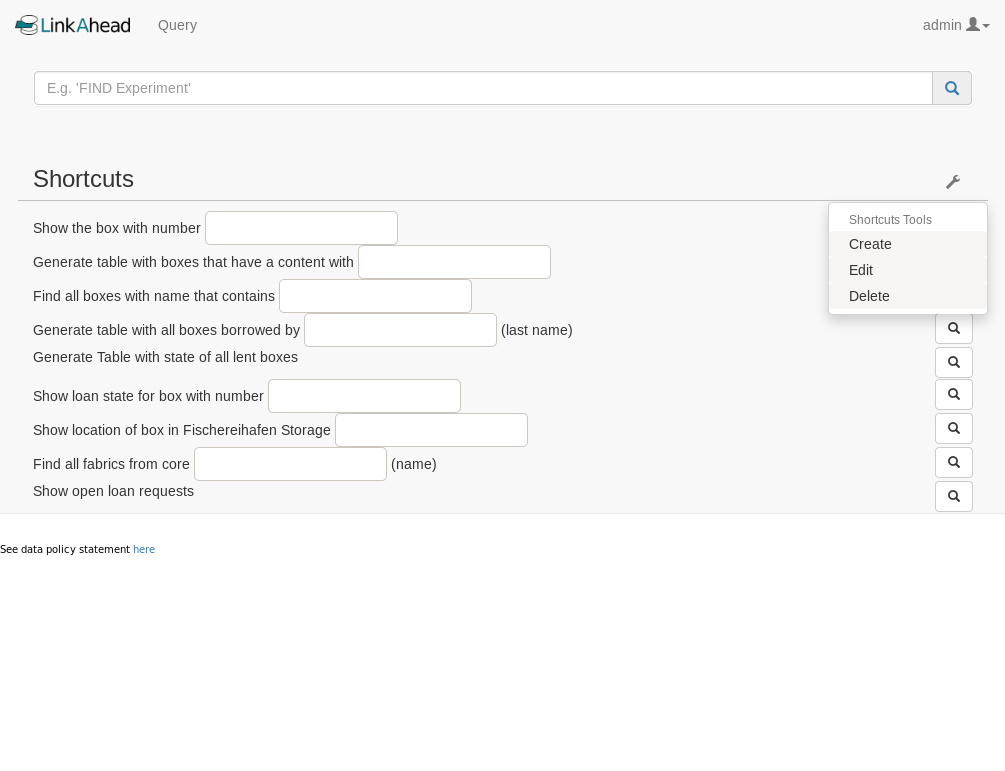
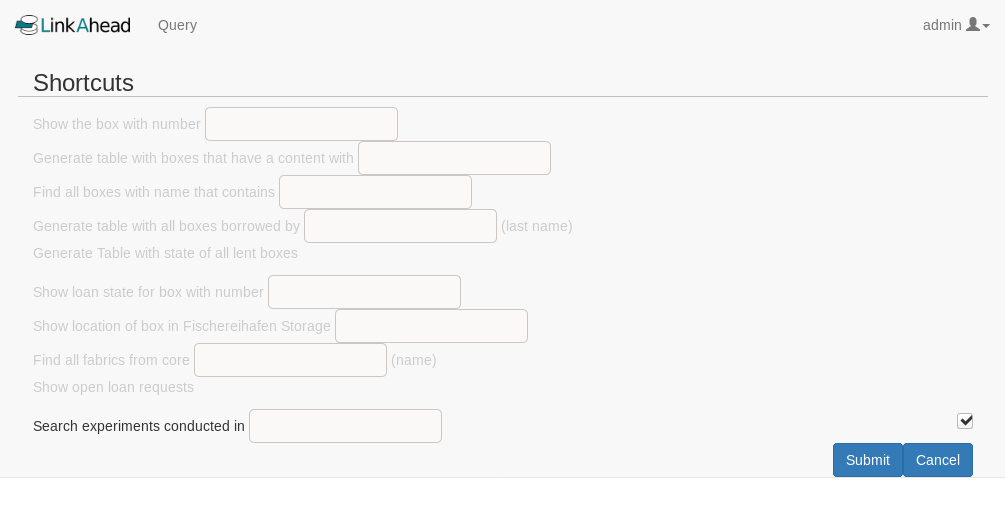
Shortcuts in the query panel. Note the toolbox for editing shortcuts in the top right
There are two ways to integrate query templates into the WebUI:
- Global shortcuts are integrated by the webmaster only. They are defined and stored in a
./conf/ext/json/global_query_shortcuts.jsonin the root directory of the webui. (See the example below.) User-defined templates can be defined by users and are only visible for the user who created them. In this sense, user-defined shortcuts are also private, whereas global shortcuts are always publicly visible.
User-defined Query Shortcuts
Create a New Shortcut
New Query Shortcuts can be generated by any authenticated user with sufficient write permissions.
In the web interface, click Query. In the Shortcuts section,
click the wrench (on the right side).
In the drop-down menu, click Create.
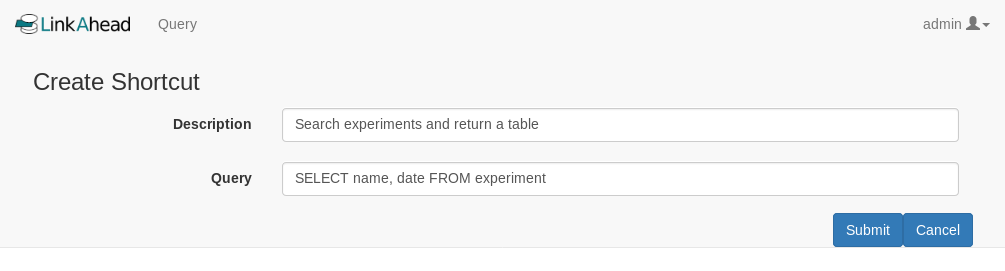
It now opens a form with two input fields, Description and
Query.

The view to create a new shortcut
See Basic Shortcut and Advanced Shortcut for further explanation of the components of a Query Shortcut.
Edit the fields and click Submit for the creation of the new
shortcut or click Cancel to cancel the process.
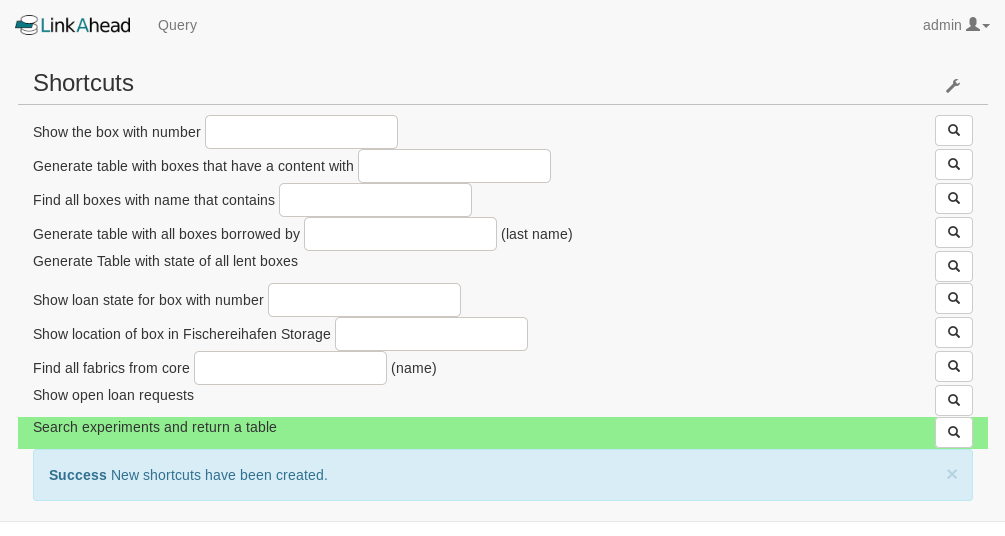
The new shortcut is shown in the shortcuts section.

The view when creation was successful
Change an Existing Shortcut
Existing Query Shortcuts which are visible in your shortcuts section can be edited directly in the shortcuts section.
In the web interface, click Query. In the Shortcuts section,
click the wrench (on the right side).
In the drop-down menu, click Edit.

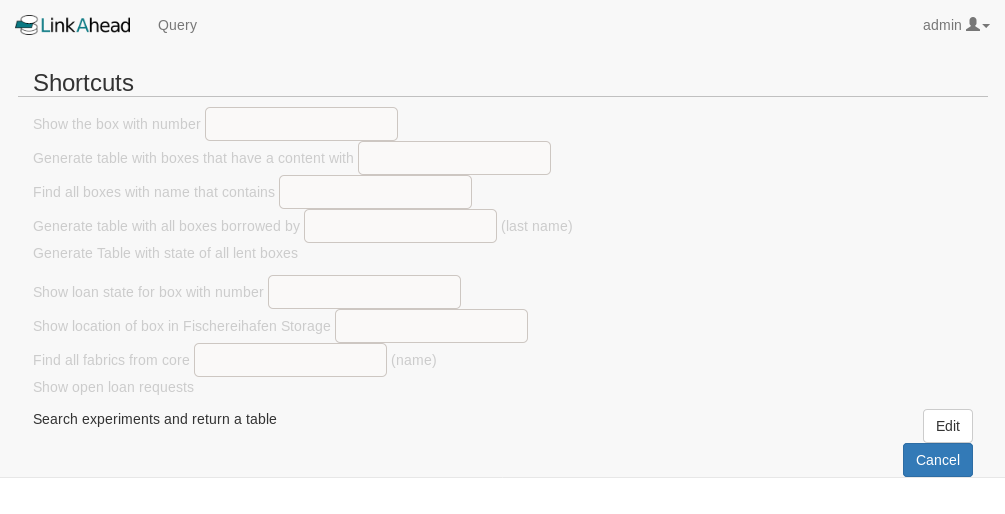
Choosing which shortcut to edit
Every editable shortcut (note: global shortcuts are not editable in the
webinterface at all) will receive a new button Edit
Click Edit of the shortcut that is to be changed.
It now opens a form with two input fields, Description and
Query, pre-filled.
See 2.4 and 2.5 for further explanation of the components of a Query Shortcut.
Edit the fields and click Submit for the creation of the new
shortcut or click Cancel to cancel the process.
The updated shortcut is shown in the shortcuts section.
See the
Delete an Existing Shortcut
Existing Query Shortcut which are visible in your shortcuts section can be edited directly in the shortcuts section.
In the web interface, click Query. In the Shortcuts section,
click the wrench (on the right side).
In the drop-down menu, click Delete.

Choosing which shortcuts to delete
Every user-defined shortcut (note: global shortcuts are not deletable in
the webinterface at all) will receive checkbox and Delete and
Cancel buttons appear at the bottom of the shortcuts section.
Check all shortcuts which are to be deleted and click Delete or
click Cancel to cancel the deletion.
All deleted shortcuts are marked as deleted afterwards and will not appear again in the shortcuts section after reload.
Basic Shortcut
The Description is a verbose definition of the query, e.g. “Search
for experiments and return a table.”. It will be the text that is
visible in the shortcuts section.
The Query is the query that will be executed with the shortcut. It
adheres to the definition of the LinkAhead Query Language (CQL).
The corresponding query of our example is
SELECT date, name FROM Experiment.
Advanced Shortcut
The basic shortcut does not allow for any parameterization. It is just a plain string or like a bookmark.
Advanced shortcuts use a special syntax, where text placeholders are used to define parameters of the shortcut. The parameters can be set by the user at the time of the execution. An example can best illustrate what that means:
Suppose you want to search for experiments by their year. The query for
that would be SELECT date, name FROM Experiment WITH date IN 2018.
Now, the actual year in the query can be made editable by replacing the
year 2018 with {year}.
The Description now must also contain this placeholder {year},
e.g. “Search for experiements conducted in year {year}”. When the
shortcut is displayed in the shortcuts section below the query input
field, the placeholder is replaced by a text input field and the user
can insert a year and execute the shortcut with the year being inserted
into the query.
Placeholders
The placeholders have simple rules. A placeholder always starts and ends
with curly brackets, like in the example {year}. The text inside the
brackets (the placeholder’s id) may contain any combination of
alphanumeric signs (0-9,a-z,A-Z). The use of special characters like
colons, commas or the like is discouraged. They are reserved for future
extensions of the placeholders. Apart from that, you are free to choose
any placeholder id that seems suitable for you.
Both components of the query shortcut (description and query) must
contain the same set of placeholders, otherwise the query shortcuts
might not work as intended. If there is a {year} in the query, there
must be a {year} in the description.
Each placeholder id must occur only once in both components – if you
need to use two years in your shortcut you have to use {year1} and
{year2} or any other combinations of placeholder ids.
Global Shortcuts
Example for global_query_shortcuts.json
The following example for the file global_query_shortcuts.json would create two global query shortcuts for finding experiments. The second example includes a variable for specifying the year.
[
{
"description": "Show a list of all Experiments",
"query": "FIND Record Experiment"
},
{
"description": "Show a table of Experiments for year: {year}",
"query": "SELECT date, project, identifier FROM Experiment with date in {year}"
}
]
Data Model for User Query Templates
The current default data model for LinkAhead does not include the RecordTypes which are needed for the user query templates. See https://gitlab.indiscale.com/caosdb/src/linkahead-webui/-/issues/104 for details.
The solution is to create the RecordTypes, e.g. using the Python interface, as follows:
datamodel = linkahead.Container()
datamodel.extend([
linkahead.Property("Query", datatype=linkahead.TEXT),
linkahead.Property("templateDescription", datatype=linkahead.TEXT),
linkahead.RecordType(
"UserTemplate"
).add_property("Query", importance=linkahead.OBLIGATORY
).add_property("templateDescription", importance=linkahead.OBLIGATORY),
])
datamodel.insert()
The data model is also included in the tools/query_template_datamodel.yml
within this repository which can be imported into your database with python -m
linkaheadadvancedtools.models.parser --sync query_template_datamodel.yml (you need
to have `LinkAhead Advanced User
Tools<https://pypi.org/project/linkaheadadvancedtools/>`__ installed and configured).